Animal Match Catalogue
Operating summary
Animal Match has a map of zones according to the position of the player.
To start the game the player must be placed on the rectangular gray area marked with the arrow (let’s call it zone 1):

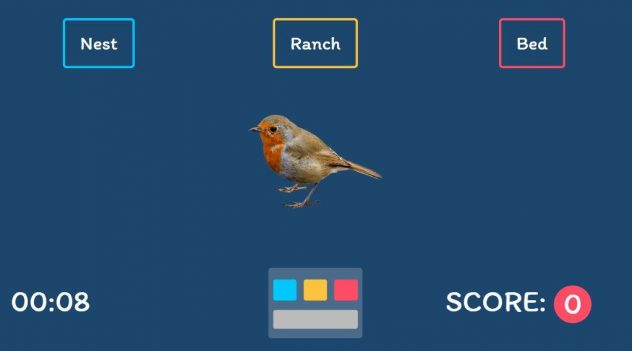
Animal Match consists of several questions that change randomly when they are answered.
An image of an animal will appear and 3 possible answers are shown, one of which is correct.

We must choose one of the answers before time runs out. To answer the questions, we must go to the position of the answer, if we succeed, the score will increase and we can continue with the next question returning to zone 1, however, if we are wrong we will miss an opportunity, we have 2 per question, when the questions end, the start menu will return.
Web
Will not be necessary for this application to use the sensor to test it, once in it we can press enter and simulate the player’s position with the cursor position.
Code
Following the steps bellow we can change many features of the application.
If you want to know how the interactive map works click on this Link.
There are also multiple comments in the code that will help you understand it better.
Tips
If something is not working properly or does not work directly, once the application is launched we can open the developer tools (Ctrl + Shift + i) to see if there is an error.
Visual changes
To change the visual aspect we will mainly use CSS, for example if we want to change the background color we must change the following parameters.
#main_container{ background-color: blue; }
You just have to change the parameter to the color you want. You can also use hexadecimal colors to be more precise as in the following example:
#main_container{ background-color: #6bb2ff; }
In this way we will have changed the background color, we can try the same with other elements.
Typography
You can use default fonts or download new ones.
If we have downloaded a font (usually a .ttf file) we will upload it to resources (fonts) and then in the CSS tab we will add the following at the beginning of the code:
@font-face { font-family: CustomFont; src: url('{resources:fonts/CustomFont.ttf}'); }
Inside font-family we will put the name we want to our font and inside src we will add the file as a parameter.
Once done, we will call our source in the element that we want to use as follows:
body{ font-family: CustomFont; }
So we have applied our custom font.
We can also change the color of the font. Where font-family is located we will add the following code:
body{ font-family: CustomFont; color: red; }
We can add the color we want as with background-color.
Modify, add and remove exercises
We can change the number of questions that will be asked by modifying the max_tries variable.
We can find this variable within Game rules in the code, we can observe:
var max_tries = 6;
The number 6 is the default and we will change it according to the number of questions to ask.
Now we will modify the questions to our liking:
Try to look for the JSON DATA section where the questions will be found with their respective answers, both correct and incorrect.
Within keywordsGroup we will have our exercises.
Modify
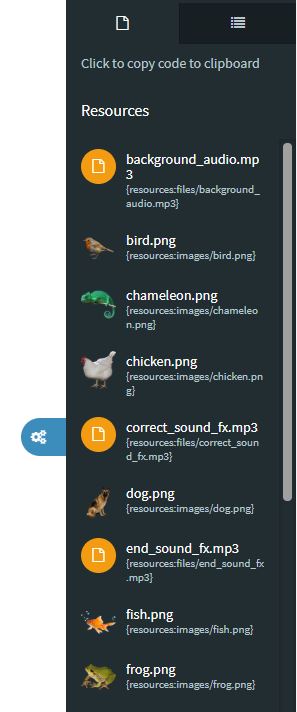
To modify the default image we must download a new one and upload it in Resources (Images). Now inside the code, to the right of the screen we can observe:

If we click on it, a resource window will be displayed:

There we must look for the image that we have uploaded and click on it, this will make it copy.
Now where we had our exercises (in keywordsGroup within JSON DATA) we must replace the existing image with our new one, and we will simply paste.
animalImage: “{resources:images/chicken.png}”,
animalImage: ”Paste new image here”,
Remaining something like that:
animalImage: “{resources:images/NewImage.png}”,
To modify the incorrect answers:
animalKeywords: ”WrongAnswer1 , WrongAnswer2”,
To modify the correct answers
correctKeyword: ”It is the correct answer”
It would be as follows:
{ animalImage: "Image", animalKeywords: "WrongAnswer1 , WrongAnswer2", correctKeyword: "CorrectAnswer" },
Consider the syntax and remember to put comma (,) between questions and answers, and between the incorrect answers themselves.
Add
If what you want is to add more questions, we will simply copy and paste the new one after the previous question, remaining something like this:
animalsObject = { keywordsGroup: [ { animalImage: "Image1", animalKeywords: "WrongAnswer1 , WrongAnswer2", correctKeyword: "CorrectAnswer" }, { injectText: "NewImage", injectAnswers: "WrongAnswer1 , WrongAnswer2", correctAnswer: "CorrectAnswer" } ] }
Remember to put comma (,) between exercises.
Remove
To delete one of the questions we just have to delete the exercise as in this case (we have deleted NewImage) in reference to the previous example.
animalsObject = { keywordsGroup: [ { animalImage: "Question1", animalKeywords: "WrongAnswer1; WrongAnswer2", correctKeyword: "CorrectAnswer" } ] }
